Cara Mudah Posting di Blogspot
Bagi kalian yang belum tau atau baru masuk ke dalam dunia blogging pasti ingin tahu bagaimana caranya mengisi blog dengan konten kita inginkan.
Post adalah isi/konten dari sebuah blog. Sebuah post dapat memuat bermacam tipe data dari plain text/teks biasa, musik, gambar, video, script, dan lainnya yang didukung oleh kode web.
Di dalam postingan blogger kita dapat menggunakan kode-kode HTML dan Javascript untuk menampilkan postingan kita di blog.
Sekarang kita lihat bagaimana cara posting.
Pertama masuk terlebih dahulu ke dashboard blogger, pilih blog yang akan diisikan postingan.
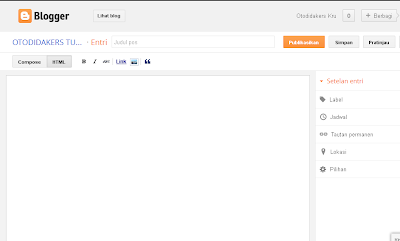
Kemudian klik "ENTRI BARU" kita dibawa ke halaman post editor, maka kita lihat berbagai macam tool di bagian atas dan di sebelah kanan.
Sekarang kita akan jelaskan maksud dan fungsinya satu persatu.
Pada tool bagian atas merupakan tool untuk pemformatan postingan kita, mungkin sudah tidak asing karena sangat mirip dengan word processor lainnya seperti Ms. Word.
ENTRI adalah judul untuk postingan kita. Satu judul per posting.
COMPOSE adalah metode pemformatan posting sesuai dengan apa yang kita ketikan.
HTML adalah metode pemformatan posting menggunakan kode-kode HTML
maupun javascript. Apabila kita belum mengerti tentang kode HTML maka
sebaiknya menggunakan metode compose dan menggunakan tool-tool yang
sudah disediakan di bagian atas.
Tapi untuk tingkat lanjut, seperti pembuatan tabel di dalam postingan
diharuskan menggunakan kode HTML dikarenakan tidak disediakan tool untuk
membuat tabel dan sebagainya.
Setelan Entri
Selanjutnya di bagian kanan halaman terdapat "SETELAN ENTRI" Digunakan untuk men-setting keterangan postingan kita.
LABEL adalah untuk menandai atau mengelompokan
jenis/tema/grup/kategori dari postingan kita. Misalkan kita akan membuat
sebuah posting dengan judul "Pergi ke Bali" maka postingannya kita beri label dengan nama "TRAVELLING",
karena bertemakan tentang perjalanan atau jalan-jalan. Apabila kita
membuat postingan lainnya dengan tema yang sama, maka seharusnya beri
label dengan nama yang sama pula agar postingan kita dapat teroganisir
dengan baik sehingga memudahkan pengunjung blog untuk mengaksesnya
dengan cepat.
Demikian seterusnya tergantung postingan kalian bertemakan apa, dan label postingan diberi nama sesuka hati.
JADWAL adalah untuk mensetting kapan postingan akan diterbitkan.
Apabila disetting otomatis, maka jadwal atau waktu postingan kita di set
secara otomatis saat kita mempublikasikannya di blog kita. Namun kita
juga dapat men-setel jadwal post kapan akan kita terbitkannya. Bisa juga
merubah jadwal post yang sudah dipublikasikan, misalnya post yang sudah
kita terbitkan pada tanggal 1 januari 2013, maka kita bisa merubahnya
dengan sesuka hati kita ke tanggal yang lama atau sebaliknya sesuai dengan kepentingan kita masing-masing.
TAUTAN PERMANEN adalah nama file HTML postingan yang akan kita
buat pada alamat URL. Apabila di setel otomatis, maka nama alamat URL
posting yang kita buat secara otomatis menyalin judul postingan kita
atau sebagian isi dari konten kita. Apabila di setel secara khusus maka
kita dapat memberi nama file HTML sesuai keinginan kita pada alamat URL.
Misalnya, saya membuat postingan tautan otomatis dengan judul "Surabi Haneut" maka pada alamat URL nya akan seperti ini http://otodidakers-tutor.blogspot.com/2013/03/surabihaneut.html
Kemudian saya setel secara khusus misal judul postingan masih sama "Surabi haneut",
tapi saya ketikan dengan "makananenak", maka alamat url nya akan seperti ini: http://otodidakers-tutor.blogspot.com/2013/03/makananenak.html
tidak menyalin dari judul atau sebagian isi postingan kita. nama pada tautan khusus tidak boleh pake spasi.
LOKASI adalah untuk memberi keterangan pada post kita dimana
posisi kita saat menerbitkan sebuah postingan, keterangan lokasi akan
muncul dibagian bawah posting.
Kemudian yang terakhir.
PILIHAN berisi setelan seperti apakah posting yang akan kita terbitkan dapat diberi komentar pembaca atau tidak, lalu mode tulis apakah akan ditafsirkan oleh HTML atau tidak, lalu Baris baru apakah menggunakan enter atau menggunakan tag HTML <br>.
Apabila semua sudah beres sesuai yang kita inginkan maka kita coba
terlebih dahulu bagaimana tampilan post yang kita buat dengan mengklik "PRATINJAU" sebelum kita mem-publikasikan-nya karena ditakutkan ada kesalahan sehingga kita dapat meng-edit kembali.
Apabila sudah yakin maka kita klik "PUBLIKASIKAN" pada tombol berwarna orange.
kemudian klik "
LIHAT BLOG"